some examples
linking to things and cross referencing
Linking to things in your documents is important. It means the reader can hop around the document and you don’t have to repeat yourself, simply point the reader where they need to go. For example, there is a section below called Equations. I’ve put that in italics with like this *Equations*. To make it a hot link to that section, I need to give that section a label. In this case {#equations}.
When I want to refer to that section, all I need to do is type the text I want to be seen in square brackets, followed by the reference in round brackets, like this:
[link text the reader sees](#equations)The above renders itself out like this: link text the reader sees.
links to websites
Linking to a website follows the same structure, [](). So type what you want to be seen, followed by the link.
Images
Images are handled very simply and there is a nice Atom snippet which starts you off. Type img and press the tab key. It automatically creates the construction
![]()
Type in the label in square brackets and a link to the file in round brackets:

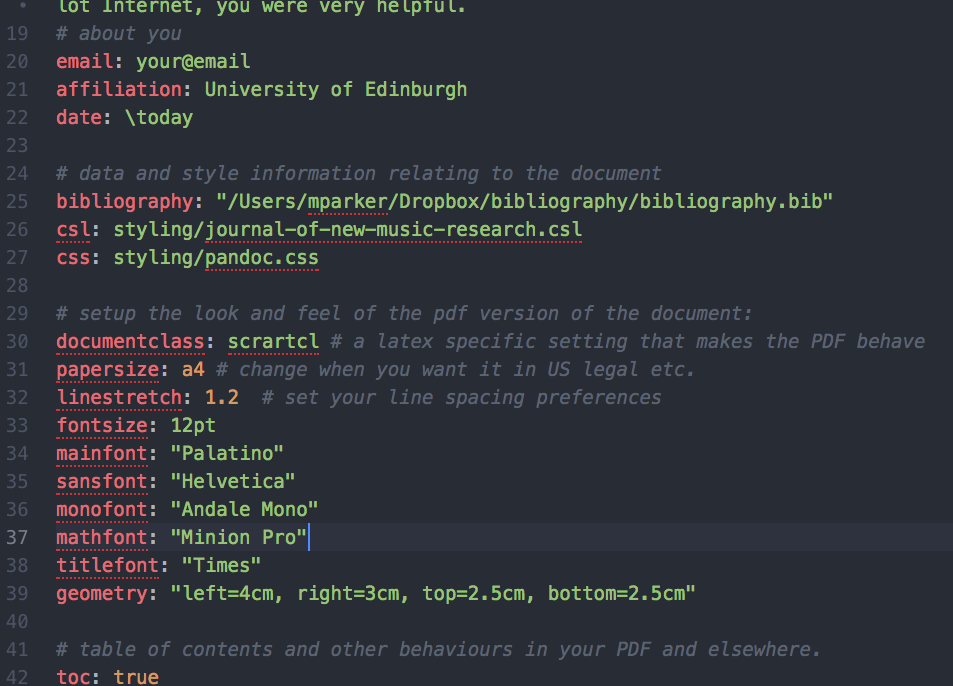
You can refer to the image from anywhere in the document using the {#labelTheImage} tag. For example, the image of my screen above was taken by Martin Parker.
For example:
{#labelTheImage}Citations
(Smalley, 1997, @vulture_sickest_2019) (Parker, 2019/2019)
Equations
x = y
a2 + b2 = c2
$$x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}$$
Linking to actual files such as videos or scripts
This is a similar process to adding images or links. Note however that certain PDF readers like Apple’s preview won’t like you linking to an external file. Adobe Reader will also complain at least initially. However, it’s super handy to link dirctly to code, both in HTML and PDF.
Here’s how we do it: The useful shell script kept inside utils/makeDocs.sh
[The useful shell script kept inside **utils/makeDocs.sh**](utils/makeDocs.sh)
Tables
In Atom, type table > tab to get a basic table started:
| Header One | Header Two |
|---|---|
| Item One | Item Two |
| line two | Item three |
| Item One | Item Two |
| line two | Item three |
The markdown looks like this:
| Header One | Header Two |
| :------------- | :------------- |
| Item One | Item Two |
| line two | Item three |
| Item One | Item Two |
| line two | Item three |
Parker, M. (2019). Final Project Template. Retrieved from https://github.com/tinpark/finalProjectTemplate (Original work published 2019)
Smalley, D. (1997). Spectromorphology: Explaining sound-shapes. Organised Sound, 2(2), 107–126. https://doi.org/10.1017/S1355771897009059
Vulture, Y. (Director). (2019). The Sickest Burns From 7 Seasons of Veep. Retrieved from